The art of accessibility testing for ensuring compliance in every click
What if a small alteration of your IT solution’s operation could expand your audience by millions? Web accessibility testing serves this purpose by ensuring your software is open to all users, including those with special needs, the number of which today is estimated by 1.3 billion, or 16% of the entire world population.
So, it’s not surprising that more and more enterprises are now applying in-house digital accessibility policies, seeing them as a vital aspect for outmaneuvering high market competition.
In this article, we’ll dive into the business benefits of accessibility testing, legal standards to rely on, and tips to introduce this crucial testing practice.
The ins and outs of accessibility testing
During testing, QA engineers verify all the features of a digital product to make sure they can be easily understood and used by the target audience, including those with visual, hearing, mobility, cognitive impairment as well as the users who face temporary problems (e.g. an arm fracture). Thus, they ensure compliance with international accessibility standards and provide the highest possible inclusivity, clearing any barriers away.
Standout accessibility testing advantages
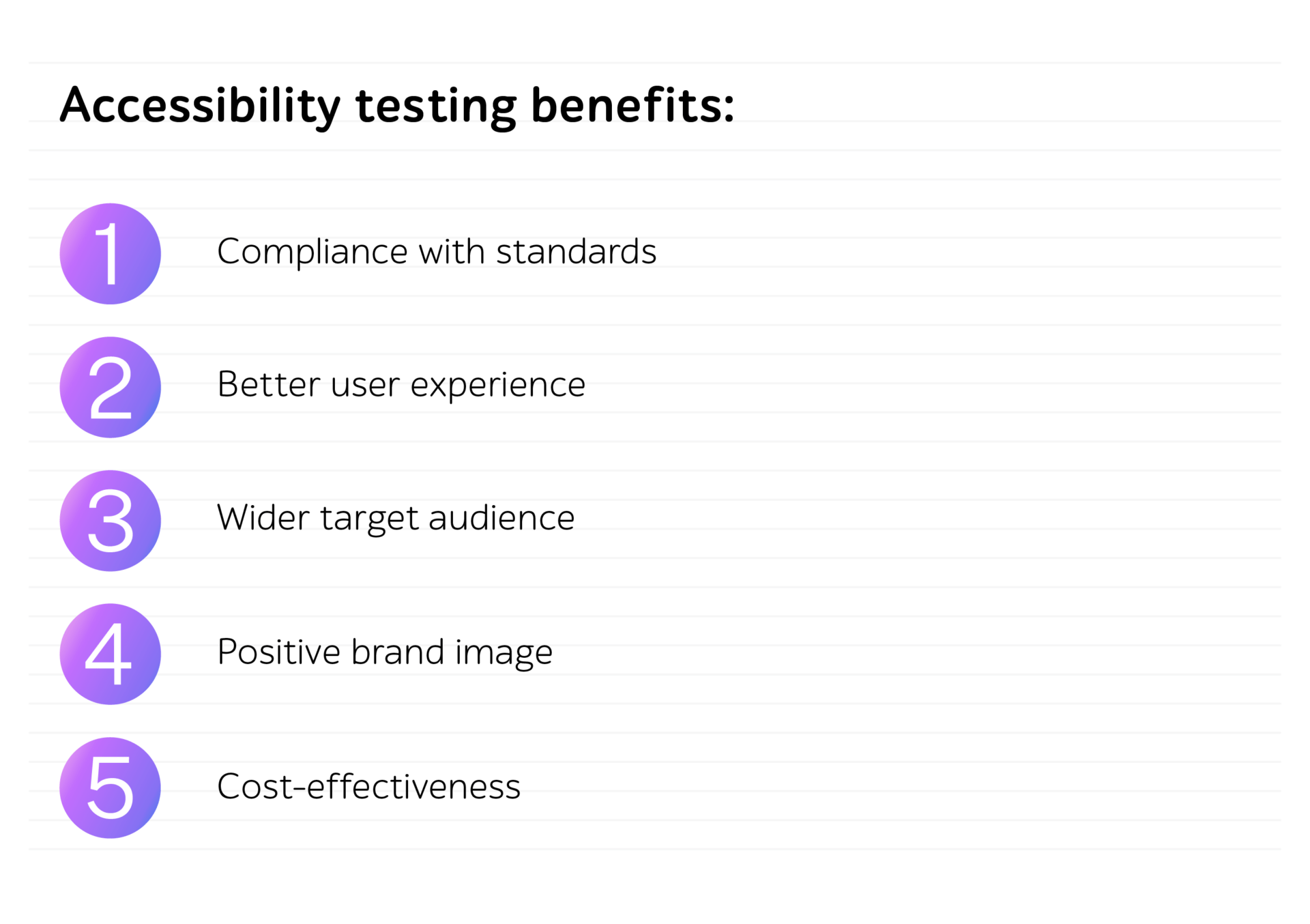
Let’s analyze what benefits businesses can obtain after supplementing their QA strategies with this practice:

- Be on the right side of the law
Many countries have laws requiring software to comply with juridical regulations, such as Section 508 of the Rehabilitation Act in the USA. By doing this, organizations confirm compliance of their business operations and prevent hefty fines or reputational problems.
- Improve user experience
One recent survey from the UK states that more than half of all consumers abandon a purchasing process because of accessibility issues they face. This is a clear sign that correctly operating accessibility features are invaluable for boosting user satisfaction and overall retention.
- Reach out to wider target audience
According to the latest accessibility evaluation report by WebAIM, 95.9% of the analyzed home pages are far from meeting WCAG accessibility standards, which is sad news primarily for such businesses. Open-minded companies who think of all user categories, have higher chances to ensure fair and equal conditions for everyone, thus entering new markets more smoothly.
- Cultivate a positive brand profile
Actions speak louder than words. When end users see your caring attitude and readiness to go the extra mile for them, they feel valued and perceive you as an ethical, civic-minded business that respects human rights. This greatly contributes to boosting the organization’s reputation by spreading positive feedback through word of mouth.
- Ensure cost savings
The earlier in the SDLC project teams eliminate accessibility-related issues, the more time and financial resources they can save on fixing them after the release. It’s always better to allocate some initial investment to introducing this practice than grapple with problems later.
Gold standards against which companies are judged
Each country has its own accessibility standards that must be fully observed. However, in terms of web applications, we recommend relying on the demands provided by the Web Content Accessibility Guidelines developed by World Wide Web Consortium. They are regularly updated, and the latest version now is 2.2.
These guidelines state that to be smoothly grasped by users, web content must be perceivable (e.g. having text alternatives for non-text content), operable (e.g. enough time for reading), understandable (e.g. informative instructions for input fields, clear error messages), and robust (e.g. compatibility with assistive technologies). Depending on set demands, during testing QA engineers ensure conformance with one of three levels that include core accessibility aspects (Level A), most common hurdles (Level AA), and specific criteria often applied to commercial software or rare industrial cases (Level AAA).
Specifics of the accessibility testing
Let’s analyze in detail how to get started with this valuable QA practice effectively implement this control strategy:
Step #1. Gather preliminary information on the project
Why does the company want to ensure high software user-friendliness? Do they want to enter new markets? Do they need to confirm compliance with the law? What percent of people with disabilities will constitute the target audience? By having answers to these questions, QA engineers will clearly identify focus areas during testing and choose which legal acts to follow.
Step #2. Define the level of WCAG conformance to stick to
From our vast testing experience, we can say that Level AA (medium) is the equilibrium for the majority of projects when it comes to delivering universal virtual journeys. Although, Level AAA (highest) conformance is suitable for specific cases, such as adjusting the company’s LMS to the needs of students with disabilities or delivering high-quality, inclusive governmental portals.
From the get-go, it’s also important to decide on testing frequency. In case of a one-time request, it’s enough for the QA engineers to perform one round of testing. But in the case of long-term projects, it’s better to include accessibility testing in the list of regular activities performed during the entire SDLC.
Step #3. Analyze the current project state
We recommend performing accessibility testing on a stable application version onlywiki, as UI issues can negatively influence the accuracy of the QA process. To ensure high efficiency and coverage, QA engineers should at least run tests in one web and one mobile browser (Android/iOS). Their choice must depend on the analysis of the target audience’s preferences. However, if companies have sufficient time and financial opportunities, the list of browsers can be extended.
Step #4. Make use of valuable tools
Nowadays, QA engineers can choose from a myriad of accessibility testing tools. We suggest paying attention to the following:
- WAVE. It’s a free browser extension that allows QA engineers to obtain visual feedback on WCAG violations within diverse software elements and suggestions for fixing them. It also contains a color selection tool serving to change the color of various elements on a page and check their compliance with requirements.
- Lighthouse. This open-source solution automatically evaluates web pages in line with WCAG and generates in-depth reports with detected problems, screenshots, code fragments, and ways to mitigate them. It also offers a list of obligatory manual tests to ensure comprehensive test coverage.
- W3C Validator. It’s an online resource that is helpful for checking code for hidden issues. QA engineers can insert a URL and get data on existing flaws.
- Adobe Color contrast analyzer. This Internet resource serves to validate accessibility of color combinations to make them more suitable for people with visual disabilities.
- Text spacing editor. It’s a browser extension that changes the spacing between lines of text to make the page easier to read.
- Screen readers. Such instruments serve to convert text into speech or Braille. We recommend applying these tools during testing to emulate real-world experience and increase QA efficiency.
The most common accessibility issues to keep an eye on
Lastly, we’d like to provide you with several examples of the frequently occurring obstacles that complicate online user journeys for people with various impairments.
#1. Defects related to content perception
WCAG states that people with impairments should easily access any content and have possibilities to alter it for improved perception. Here are a few examples of problems we often find:
- The text is placed on multi-colored background images. Almost always people with visual disabilities will consider such text hard to read due to insufficient color contrast ratio, even if the text is white and the background is dark. To improve the situation, teams should change page design to display the text and images separately.
- Color usage as the only way to convey meaning. When some web page elements differ only on the basis of colors, colorblind people won’t be able to distinguish between them. Teams should add a difference based on other visual means (e.g. shape or text cues) to facilitate content comprehension.
- Lack of subtitles or settings to turn them on. Imagine a web page with video content. As the information can only be perceived orally, users with hearing impairments won’t be able to fully grasp it. It’s important to either add subtitles, or at least a text alternative of the video.
- Sensory properties in instructions. Let’s analyze an example: there are two buttons and a small text above them that says that for the next step a user needs to press the button with a green arrow. People with visual disabilities use a screen reader to hear the name of the button, so they won’t manage to cope with this task. That’s why instructions should contain the element’s name or its label rather than its visual description.
#2. Defects related to operability
Accessible IT products must ensure faultless keyboard navigation, but we frequently encounter the following issues:
- Keyboard navigation and link issues. Let’s analyze a web page menu with a bunch of links. An average user can simply collapse them and go to the main content, those who use the keyboard have to go through each of the links before the focus finally gets to the required content part. Therefore, WCAG recommends that developers provide a mechanism for skipping repeating blocks to ease navigation.
- Issues with instructions. Here’s an example: users with disabilities need to fill out the form where required fields aren’t marked, and the error message appears only after the form is submitted. To cope with the task in this case, people need to come back and make alterations, which is especially inconvenient for them. That’s why developers need to label all required fields and provide instructions near them.
In a nutshell
Testing for accessibility is an excellent way to ensure inclusive user experience, legal compliance, brand recognition, business expansion, and decreased costs. QA engineers perform it in line with WCAG and regional regulations, leverage specific toolkits, and put themselves in the user’s shoes to identify and fix specific issues affecting accessibility of the digital landscape.
Reach out to a1qa’s team if you need professional support with ensuring high software inclusivity.