Slow website speed? Performance testing is not the only solution
Before solving any problem, the trouble spots should be detected and only then any measures to fix the situation are taken.
Often, our customers complain about the slow loading of their websites and ask us to test the system performance. Our most frequent response is the following: first, you need to test the client-side of the application. Once you’ve determined and eliminated all bottlenecks on this side, you can proceed with the performance testing.
What is the difference between performance testing and client-side testing?
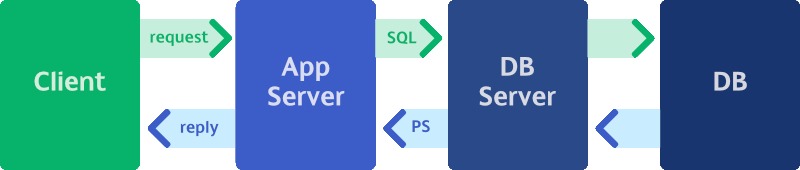
Every web application consists of a client and server side. The client-side, or front-end, implements the user interface, generates requests to the server and processes the responses received from the server.
The server-side, or back-end, receives a request from the client, performs calculations, accesses the database, and generates a web page requested by the user. The page is sent to the user using the HTTP protocol, for example.

In some cases, slow loading can be caused by the server. However, usually the client-side is to blame. And timely testing helps detect the pain points.
Essentially, client-side testing is functional testing of the user interface.
This type of testing gives answers to the following questions:
- How long does it take to display a web page?
- How fast will the server reply be delivered to the user?
- Should the website content be optimized?
- Does the caching process work properly?
- Are there any issues with loadable resources?
Usually, the frontend optimization roadmap is the following:
- Compress the website content.
- Apply both client and server caching.
- Get rid of the data that isn’t used but still loaded by the subquery.
Oftentimes, there are 10 JavaScript libraries with only one being used.
- Configure cookies settings properly.
- Store static data on the separate CDN server. This way, the user from the UK will get images from the server geographically located closer to them. As a result, the loading time will reduce.
- Simplify and optimize JavaScript on the client-side.
Logic assumes there is no sense to conduct performance testing until the client-side has been enhanced (which is the cope of front-end developers responsibility). The server may be as fast as light, but the user experience will suffer for the slow loading.
Performance testing as the second step
Performance testing checks the server-side (back-end) of the application. It is performed bypassing the graphic user interface. The load is served with a direct query to the server. The competent QA team can also prepare scripts that will remember the interface functioning. This will help imitate the concurrent work of as many users as needed. As a result, it’ll become clear how the server copes with the production load.
This type of testing will provide answers to the following questions:
- How fast does the app perform?
- How many concurrent users can it handle?
- Is there a place for server performance optimization?
- Are there any issues that manifest themselves under the load?
- Can the system resources be scaled?
- Does the app meet the performance criteria?
In fact, there are many various types of performance testing each helping to find answers to the specific questions.
Stress testing
Used to determine the upper limits of capacity within the application. We recommend performing this type of testing when the traffic is expected to increase significantly, for example, during the holiday sales season.
Load testing
Involves testing the app with the constant load that is served over a continuous period of time. Usually the load is applied during 4-8 hours, however, the period can reach days or more. It all depends upon the performance expectations. While the system behaves under the load, the necessary metrics are collected and checked against the set requirements.
As a result, the app behavior is validated under production use.
Volume testing
Refers to the app testing with a certain amount of data. You’ll learn how the system behavior will change shall the data volume (database size, interface file size, etc.) be increased.
Soak testing
The duration of the load can vary depending on the goals and capabilities of the project, reaching up to seven days or more. As a result, you will see how the performance of the system changes over a long period of time under load, for example, during a week. Will the level of performance decrease? Is the application capable of withstanding a stable load without critical failures?
Scale testing
Allows to find out how the performance will change (if it will) with the new hardware resources added.
Web application testing types: it’s all about the load
By now, you should understand that client-side testing and performance testing are different activities, with the main difference being in the applied load. If you need to find out why the website loads slowly with one visitor on it, request for client-side testing. If you’re interested to discover how the user from Mallorca will experience your app – client-side testing will be of help.
On the other hand, if you want to learn how the website will function with, let us say, 1000 concurrent visitors from different locations – this is the task for performance testing experts. They will use the right tools and technologies, analyze the real use situations and provide tangible results and a roadmap to take your web solution from good to great!